Framework
reimagined
for the edge.
Framework reimagined for the edge.
Instantly load any scale of app with no extra effort 🎉
npm create qwik@latest

New Approach to
Performance Optimization

Zero Loading
Qwik does not do hydration because it is resumable. Hydration can take several seconds, depending on the complexity of your application and mobile device speed. Qwik applications are instantly interactive even on slow mobile devices leading to a perfect Google PageSpeed score.

Resumable
Qwik apps begin their life as SSR/SSG. Qwik serializes the application's state and framework state into HTML upon rendering the application. Then Qwik can resume execution where the server left off in the browser because all the data Qwik needs is in HTML. No JS needs to be downloaded or executed until it is needed to handle user interaction or rendering.

Lazy Loading
Never think about lazy-loading of your code again. Qwik was built around lazy loading as its core primitive and took it to a whole new level with zero effort for the developer. Event listeners, rendering function, side-effects, creation blocks, it all gets lazy-loaded on an as-needed basis.

Reduced Rendering
Upon user interaction, Qwik is surgical about which components it rerenders. This is done through reactivity and allows Qwik to minimize the amount of rendering code downloaded and executed. The reactivity graph is built on the server and restored on the client without needing the application code to be present and re-run.

Scalability
The amount of code downloaded to the client is proportional to the complexity of the user interaction, not the size of all components on the current route. Your site stays performant even as the complexity of the application grows over time.

Code Once
Qwik has a single consistent mental model for both server and client code. The same component can begin its lifecycle on the server and process user events on the client. Setup DOM listeners on server render, have them be ready on your client interaction.
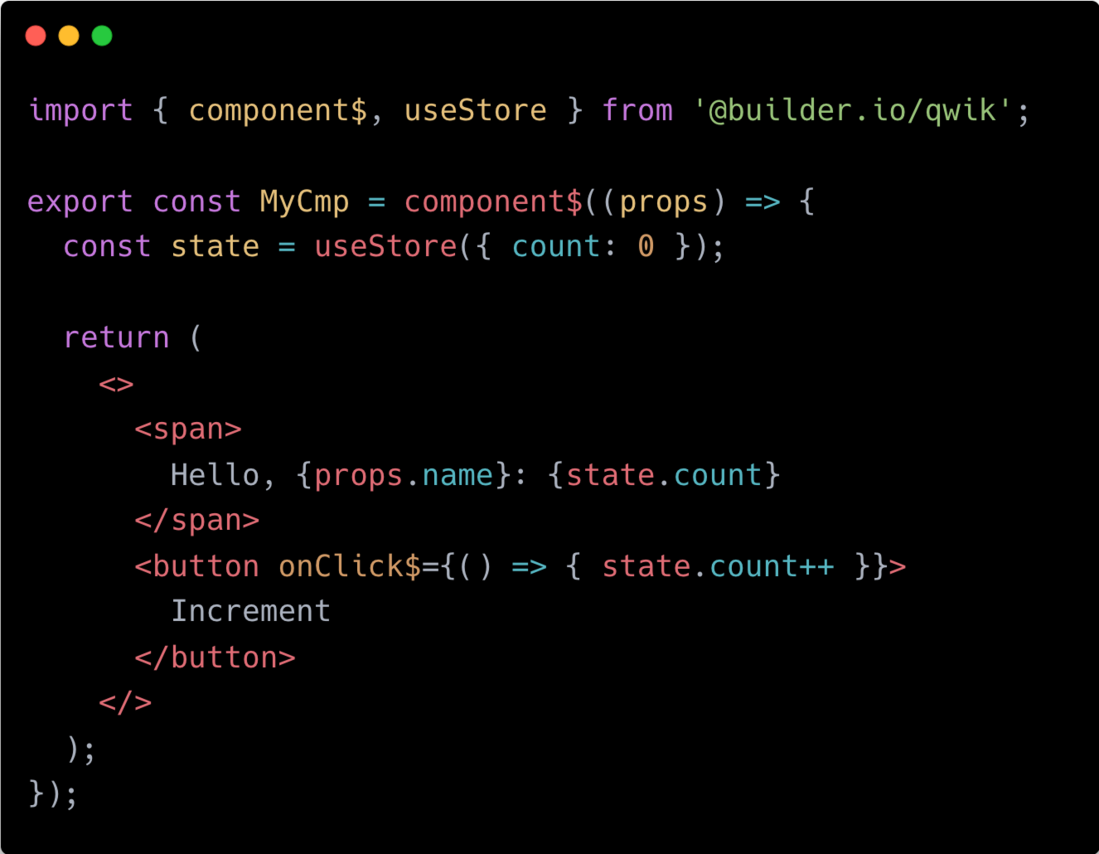
You know React? You know Qwik
Developer experience is a core principle of Qwik. Built on top of JSX, functional components and reactivity, learning Qwik is a piece of cake.

What are people saying about Qwik?